

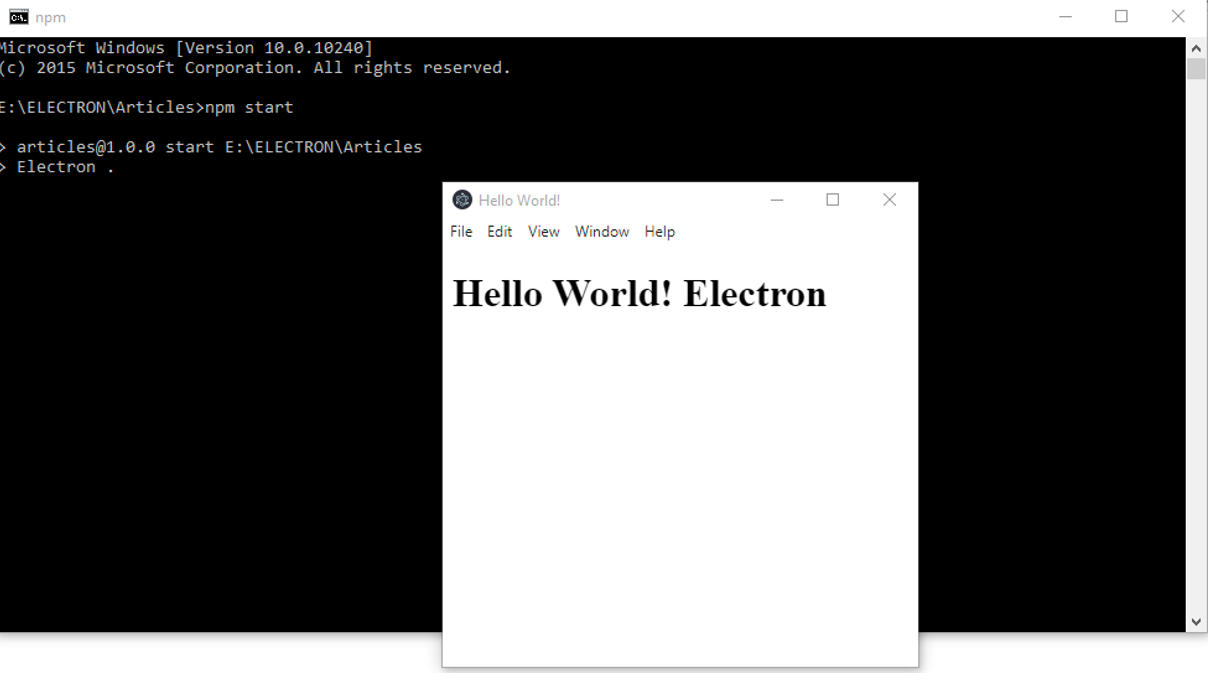
Some APIs can only be used after this event occurs. This method will be called when Electron has finished // initialization and is ready to create browser windows. Dereference the window object, usually you would store windows // in an array if your app supports multi windows, this is the time // when you should delete the corresponding element. Pathname: path.join(_dirname, 'index.html'), An example of your package.json might look like this: ) Specified by the main field is the startup script of your app, which will Npm will guide you through creating a basic package.json file. Open up yourĬommand line client and run npm init from that very folder. A most basic Electron app would have the followingĬreate a new empty folder for your new Electron application. The starting point is a package.json that is identical Note: This example is also available as a repository you canĪs far as development is concerned, an Electron application is essentially a

See it as a minimal Chromium browser, controlled by JavaScript. Instead, Electron uses web pages as its GUI, so you could also This doesn't mean Electron is a JavaScript binding to graphical user interface You could see itĪs a variant of the Node.js runtime that is focused on desktop applications Providing a runtime with rich native (operating system) APIs. Electron enables you to create desktop applications with pure JavaScript by


 0 kommentar(er)
0 kommentar(er)
